- Javascript Slider Tutorial - просто и быстро!
- Javascript Slider Exmaple
- Слайдер Javascript Code
- СТЕК ЭФФЕКТ И ИОНОСФЕРНАЯ ТЕМА JAVASCRIPT SLIDER
- Комментарии
 Javascript Slider Tutorial - просто и быстро!
Javascript Slider Tutorial - просто и быстро!
Разрабатывайте полностью отзывчивый JS Slider простым и быстрым способом. Просто посмотрите видео, чтобы узнать, как это сделать.
 Javascript Slider Exmaple
Javascript Slider Exmaple
Здесь вы можете познакомиться с потрясающими эффектами перехода, которые вы можете применить к вашему Javascript Slider!
 Слайдер Javascript Code
Слайдер Javascript Code
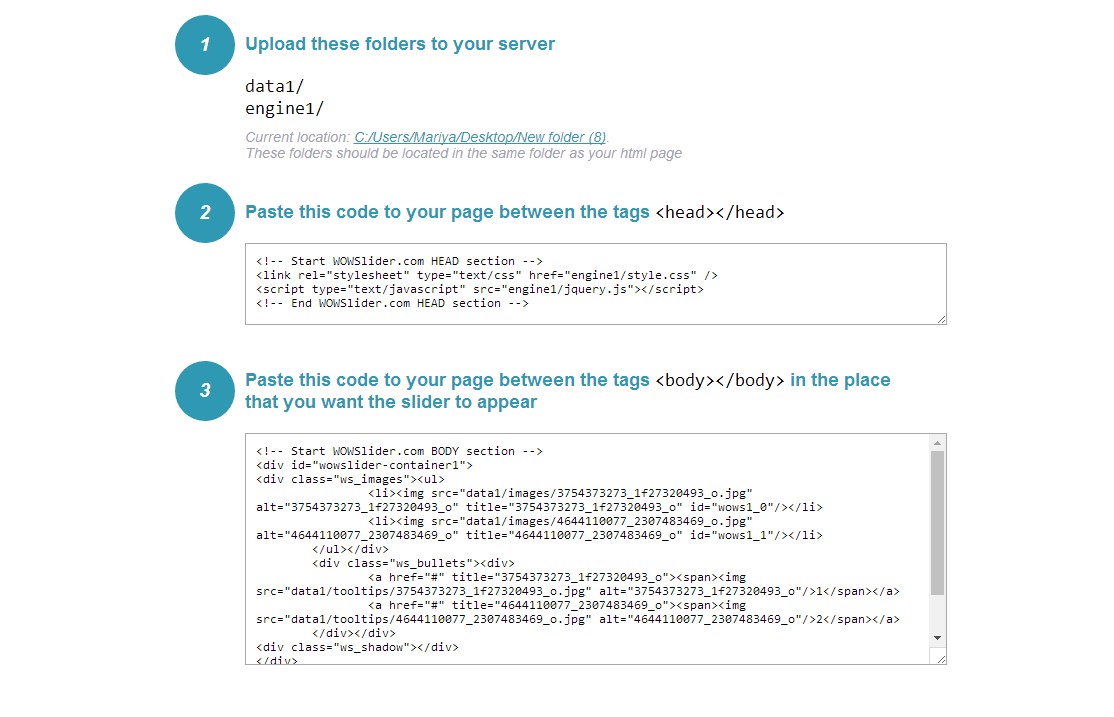
Код для вставки между тегами <head> </ head>:
<! - Начать раздел WOWSlider.com HEAD -> <link rel = "stylesheet" type = "text / css" href = "engine1 / style.css" /> <script type = "text / javascript" src = " engine1 / jquery.js "> </ script> <! - Завершить раздел WOWSlider.com HEAD ->HTML-код для вставки между тегами <body> </ body> в том месте, где должен отображаться слайдер Javascript:
<! - Начать раздел WOWSlider.com BODY -> <div id = "wowslider-container1"> <div class = "ws_images"> <ul> <li> <img src = "data1 / images / canal.jpg" alt = "Canal" title = "Canal" id = "wows1_0" /> Венеция, Италия </ li> <li> <img src = "data1 / images / cannaregio.jpg" alt = "район Каннареджо" title = "Каннареджио district "id =" wows1_1 "/> Самая северная из шести исторических улиц Венеции </ li> <li> <img src =" data1 / images / constitutionbridge.jpg "alt =" Мост Конституции "title =" Мост Конституции "id =" wows1_2 "/> Понтийский дворец (англ .: мост Конституции) </ li> <li> <img src =" data1 / images / dorsoduro.jpg "alt =" Дорсодуро "title =" Дорсодуро " id = "wows1_3" /> Дорсодуро - один из шести городов Венеции на севере Италии. </ li> <li> <img src = "data1 / images / Houses.jpg" alt = "Яркие дома" title = "Яркие Houses "id =" wows1_4 "/> Венеция, Италия </ li> <li> <img src =" data1 / images / night.jpg "alt =" Ночные огни "title =" Ночные огни "id =" wows1_5 "/ > Венеция, Италия </ li> <li> <img src = "data1 / images / street.jpg" alt = "Narro w street "title =" Narrow street "id =" wows1_6 "/> Венеция, Италия </ li> </ ul> </ div> <div class =" ws_bullets "> <div> <a href =" # "title = "Канал"> <span> <img src = "data1 / tooltips / canal.jpg" alt = "Канал" /> 1 </ span> </a> <a href = "#" title = "Район Каннареджо" > <span> <img src = "data1 / tooltips / cannaregio.jpg" alt = "район Каннареджо" /> 2 </ span> </a> <a href="#" title="Constitution bridge"> <span > <img src = "data1 / tooltips / constitutionbridge.jpg" alt = "Мост Конституции" /> 3 </ span> </a> <a href="#" title="Dorsoduro"> <span> <img src = "data1 / tooltips / dorsoduro.jpg" alt = "Dorsoduro" /> 4 </ span> </a> <a href="#" title="Bright Houses"> <span> <img src = "data1 / tooltips / Houses.jpg "alt =" Яркие дома "/> 5 </ span> </a> <a href="#" title="Night lights"> <span> <img src =" data1 / tooltips / night .jpg "alt =" Ночные огни "/> 6 </ span> </a> <a href="#" title="Narrow street"> <span> <img src =" data1 / tooltips / street.jpg " alt = "Узкая улица" /> 7 </ span> </a> </ div> </ div> <div class = "ws_shadow"> </ div> </ div> <script type = "text / javascript" SRC = "engine1 / wowslid er.js "> </ script> <script type =" text / javascript "src =" engine1 / script.js "> </ script> <! - конец раздела WOWSlider.com BODY -> СТЕК ЭФФЕКТ И ИОНОСФЕРНАЯ ТЕМА JAVASCRIPT SLIDER
СТЕК ЭФФЕКТ И ИОНОСФЕРНАЯ ТЕМА JAVASCRIPT SLIDER
В этом демонстрационном слайдере используется хорошо известный эффект «стека» для переходов между слайдами. В этом случае каждый новый слайд просто перемещается с правой стороны влево. Никаких причудливых сований и отвлекающих фокусов, простое нажатие. Таким образом, зритель не отвлекается и фокусируется прямо на картинке впереди.

Демонстрация слайдера имеет острые, прямоугольные прямоугольники для текста, расположенные в левом нижнем углу. Каждая коробка - полупрозрачный черный с белой непрозрачной надписью. Есть два ряда текстовых полей, и каждое из них может случайным образом пролистывать справа налево, слева направо или сверху вниз. Эти текстовые поля имеют простую синюю рамку с левой стороны в дополнение к синей рамке в нижней части всей рамки ползунка. В противном случае остальная часть кадра без полей.
Точки пули расположены в нижней средней части в форме простых серых кружков. Простые синие стрелки для навигации присутствуют справа и слева. Они оба невидимы, пока указатель не взаимодействует с шоу. Если вы хотите, чтобы ваше сообщение выделялось, оно должно быть окружено вещами, которые дополняют его. Это демо-слайдер именно так. Это просто, это эффективно, это легко для глаз, и это подчеркивает одну вещь, которая имеет значение, изображение.

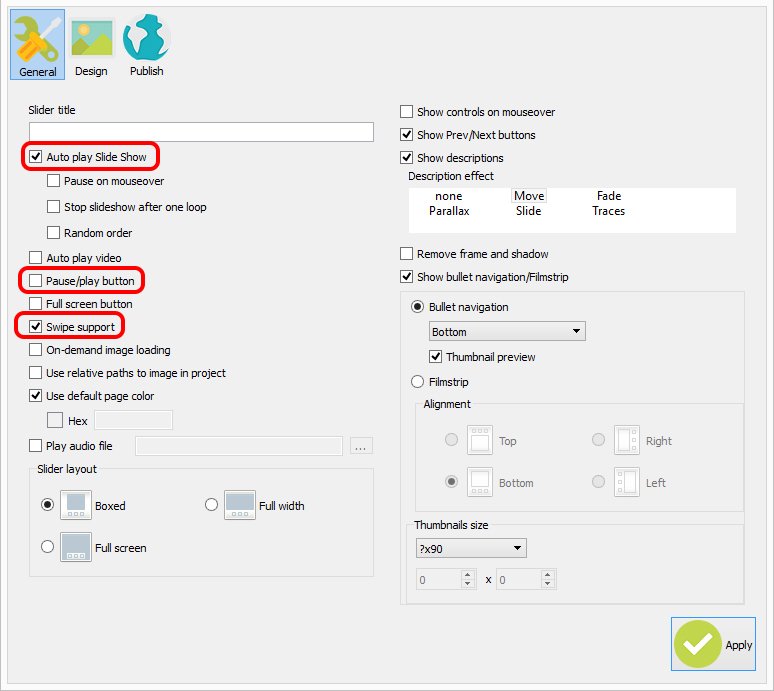
Текущий слайдер запускается автоматически, потому что включена опция «автоматическое воспроизведение слайд-шоу». Вы также не видите кнопку воспроизведения / паузы, потому что она отключена на вкладке общих свойств. Этот слайдер имеет поддержку Swipe, поэтому вы можете легко управлять слайдером на своих мобильных устройствах.
 Комментарии
Комментарии
Здравствуйте, WowSlider! Служба поддержки. Я занимался другими делами, но возвращаюсь к дизайну веб-сайтов. Я полагаю, что раньше у меня была неограниченная версия вашего продукта на веб-сайте, и она мне тогда нравилась Я думаю, что последняя версия была 4.1. Есть ли цена обновления, чтобы я мог вернуться к текущей версии?

Другой вопрос. Подумал, может быть, было больше обновлений программного обеспечения. Я ищу ползунок, который позволяет более настраиваемым функциям отображать сообщения поверх изображения (см. Прикрепленный пример), я пробовал его в вашем приложении, но он не очень гибкий, чтобы увеличивать и контролировать размер шрифта. У вас есть другие продукты?
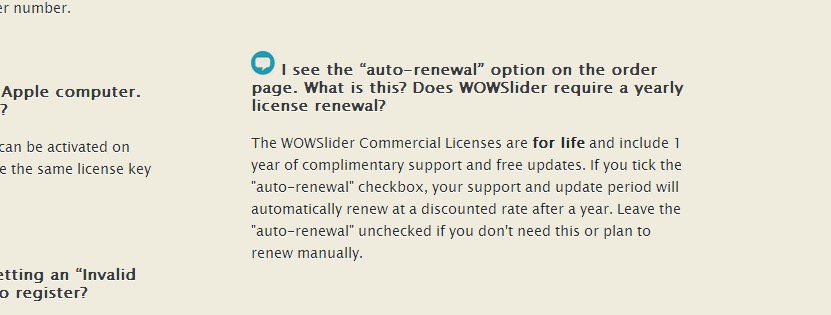
Все обновления бесплатны в течение одного года после покупки. К сожалению, ваш бесплатный период обновления закончился. Если вы хотите обновить свою лицензию, вы можете получить ее всего за 50% от текущей цены лицензии. Если вы хотите сделать это, пожалуйста, свяжитесь с нами.
Если вы хотите изменить размер шрифта, перейдите в свойства слайдера, откройте окно дизайна и настройте параметр для шрифта в соответствующем разделе.
Эй, я надеюсь, что вы можете вернуться ко мне как можно скорее. Я настраиваю новый сайт, который использует jquery, javascript и bootstrap для анимации страницы. Я могу получить демонстрацию jsslider (я еще не купил, так как она не работает должным образом), чтобы показать ее на главной странице, и она работает правильно. Когда вы переходите на другую страницу веб-сайта (например, контакт и т. Д.), А затем возвращаетесь к «HOME», вау-слайдер ведет себя странно, пока вы не обновите страницу. Я надеюсь, что вы можете взглянуть на это и обойти? Мне нравится продукт, и я хотел бы его купить. Спасибо!
К сожалению, мы не смогли воспроизвести вашу проблему. Пожалуйста, сообщите нам, какой браузер вы используете. Вероятно, дело в настройках браузера.
Я использую Chrome. Слайдер по-прежнему работает, как только вы вернетесь домой. Но вы заметите, что он начинает прокручиваться быстрее и эффект происходит дважды, а не один раз. Также, если бы у меня были стрелки вперед и назад, которые тоже анимированы, это также дает сбои, и вы можете видеть оба изображения, которые создают анимированную стрелку (кажется, что вещи, которые должны быть скрыты или невидимы, остаются вокруг)
Не удалось найти проблему с вашим слайд-шоу. Пожалуйста, попробуйте открыть свой сайт в другом браузере и на других устройствах. Если с ними нет проблем, это связано с настройками вашего устройства и браузера. Если проблема не устранена, сообщите нам.
Я открыл страницу в Internet Explorer, Chrome и Safari, и она делает то же самое на каждом (и на мобильном телефоне). Страница прекрасно работает без wowslider, но как только я ее добавлю, все станет немного шатко ... Я добавил номера изображений к изображениям слайдера, а также добавил стрелки вперед и назад. Когда вы откроете веб-сайт, вы заметите, что он работает нормально ... Нажмите «Контакты», затем «Обслуживание бутылок» и «Галерея», а затем вернитесь домой, и внезапно все станет шатким, вставляя и выводя изображения из строя, и стрелки дают сбой, если он не делает это сразу, бродите вокруг сайта больше и возвращайтесь, вы заметите это. Обновление страницы исправляет все, пока вы не просмотрите страницу и не вернетесь домой. Также сбой приводит к тому, что ссылки на странице перестают работать, а также значки социальных сетей в нижнем колонтитуле и т. Д. Я надеюсь, что мы сможем это выяснить. Спасибо
Я думаю, в WOW Slider нет ошибок. Кажется, что в вашем html / js-коде есть ошибка. Попробуйте удалить jquery src, как показано в прикрепленном файле. Если у Вас есть вопросы, пожалуйста свяжитесь с нами.
Я не уверен, что вложение означает извините. Страница отлично работает без слайдера, но при вставке в нее действует. Если вы имеете в виду удалить, где он вызывает второй файл jquery, я сделал это, и он работает так же. Если я удаляю файл jquery, который вызывает слайдер wow, он тоже работает.
Пожалуйста, попробуйте удалить слайдер, а затем добавить заново. Следуйте этой инструкции: http://wowslider.com/help/create-an-image-slider-32.html Также, пожалуйста, помните, что лучше не использовать несколько версий jQuery на одной странице. Поэтому, пожалуйста, удалите все ссылки на файлы .js со своей страницы. Пожалуйста, напишите нам, если у вас есть какие-либо вопросы или проблемы. Наша команда всегда рада помочь.
1) Как встроить и вставить в слайд вау слайдер
2) Как добавить больше описаний, кроме title и alt? Я вижу, что есть только два поля описания. Могу ли я добавить еще как минимум 4 отдельных текстовых поля?
3) Как вставить выпадающее меню?
Как я могу встроить iframe в слайдер? Как я мог иметь разные поля описания в разных местах на слайде? Выпадающие меню, которые переходят на слайд в том же слайдере?
К сожалению, эти функции не поддерживаются.
Я создал программу-слайдер Wow (версия 8.7.1) и вставил html-код в заголовок и тело, как описано в описании экспорта Wowslider, но Mobirise не может найти изображения при просмотре или публикации, даже если они находятся в подпапке «data1 /изображений". Я пробовал разные места для изображений, но Mobirise выдает ошибку, не в состоянии найти каждый файл изображения. Любые предложения о том, как вставить слайдер Wow на моем сайте Mobirise?

Вы должны поместить папки «data» и «engine» в одну папку со своей страницей.
комментарии закрыты
4.1. Есть ли цена обновления, чтобы я мог вернуться к текущей версии?У вас есть другие продукты?
Я надеюсь, что вы можете взглянуть на это и обойти?
Могу ли я добавить еще как минимум 4 отдельных текстовых поля?
Как вставить выпадающее меню?
Как я могу встроить iframe в слайдер?
Как я мог иметь разные поля описания в разных местах на слайде?
Выпадающие меню, которые переходят на слайд в том же слайдере?
Любые предложения о том, как вставить слайдер Wow на моем сайте Mobirise?