- 1. Расположение
- 2. Визуальная обработка
- 3. Близость к рекламе: реклама отравляет смежные предметы
- Горячая картошка
- Встроенная реклама на мобильном телефоне
- Искусственная реклама: визуальные элементы для рекламы на мобильных устройствах легко ошибиться
- Как предотвратить отравление рекламы вашим контентом
Баннерная слепота это давно известное поведение пользователей сети: оно описывает тенденцию людей игнорировать элементы страницы, которые они воспринимают (правильно или неправильно) как рекламу. И пока веб-страница узоры и типы объявления развивались, баннерная слепота наше недавнее исследование показывает, что оно все еще широко распространено.
Баннерная слепота является примером избирательное внимание Люди обращают свое внимание только на подмножество стимулов в окружающей среде - обычно те, которые связаны с их целями. Такое поведение является следствием наших ограниченных возможностей внимания. Если бы мы следили за огромным потоком звуков и шаблонов, которые нас окружают, мы были бы ошеломлены и вели себя неэффективно.
В Интернете элементы пользовательского интерфейса и различные фрагменты контента борются за внимание пользователей. Чтобы эффективно выполнять свои задачи, люди научились обращать внимание на элементы, которые обычно полезны (например, панели навигации, поля поиска, заголовки) и игнорируют те, которые обычно лишены информации. Реклама, пожалуй, самый заметный участник этой последней категории. Отсюда и баннерная слепота.
Законные элементы контента, которые имеют определенные рекламные характеристики, также игнорируются. Вот черты, которые сигнализируют об объявлении:
- Место размещения рекламы , например, верхняя часть страницы или правая направляющая
- Рекламная визуальная обработка , такая как анимация
- Близость к актуальным объявлениям или акциям
1. Расположение
Игнорирование рекламы - это выученное поведение - как и многие другие действия пользователей в Интернете (классические примеры включают поиск компании логотип в верхнем левом углу страницы, или ищите глобальная навигация через верх страницы). В нашем последнем исследовании с привлечением внимания мы заметили, что некоторые участники научились пропускать рекламу, представленную в верхней части результатов поиска Google, хотя ее визуальный дизайн далек от традиционного баннера.
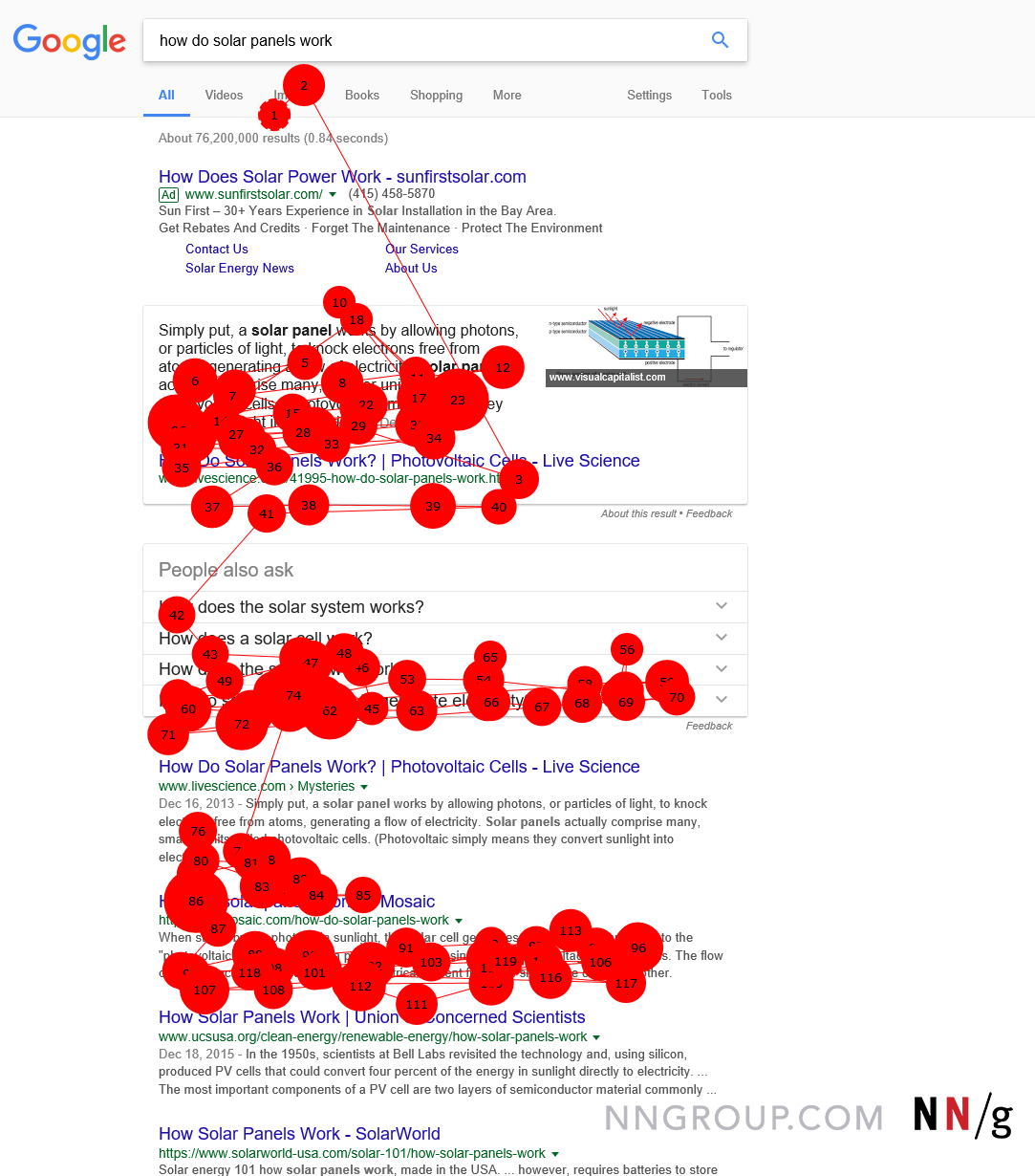
 Этот график взгляда показывает, что на странице результатов поисковой системы Google (SERP) пользователь вообще не смотрел первый «результат» - рекламу.(Каждая красная точка представляет фиксацию глаза от одного пользователя; линии, соединяющие их, представляют быстрые движения глаза или саккады, во время которых пользователь ничего не видит.)
Этот график взгляда показывает, что на странице результатов поисковой системы Google (SERP) пользователь вообще не смотрел первый «результат» - рекламу.(Каждая красная точка представляет фиксацию глаза от одного пользователя; линии, соединяющие их, представляют быстрые движения глаза или саккады, во время которых пользователь ничего не видит.)
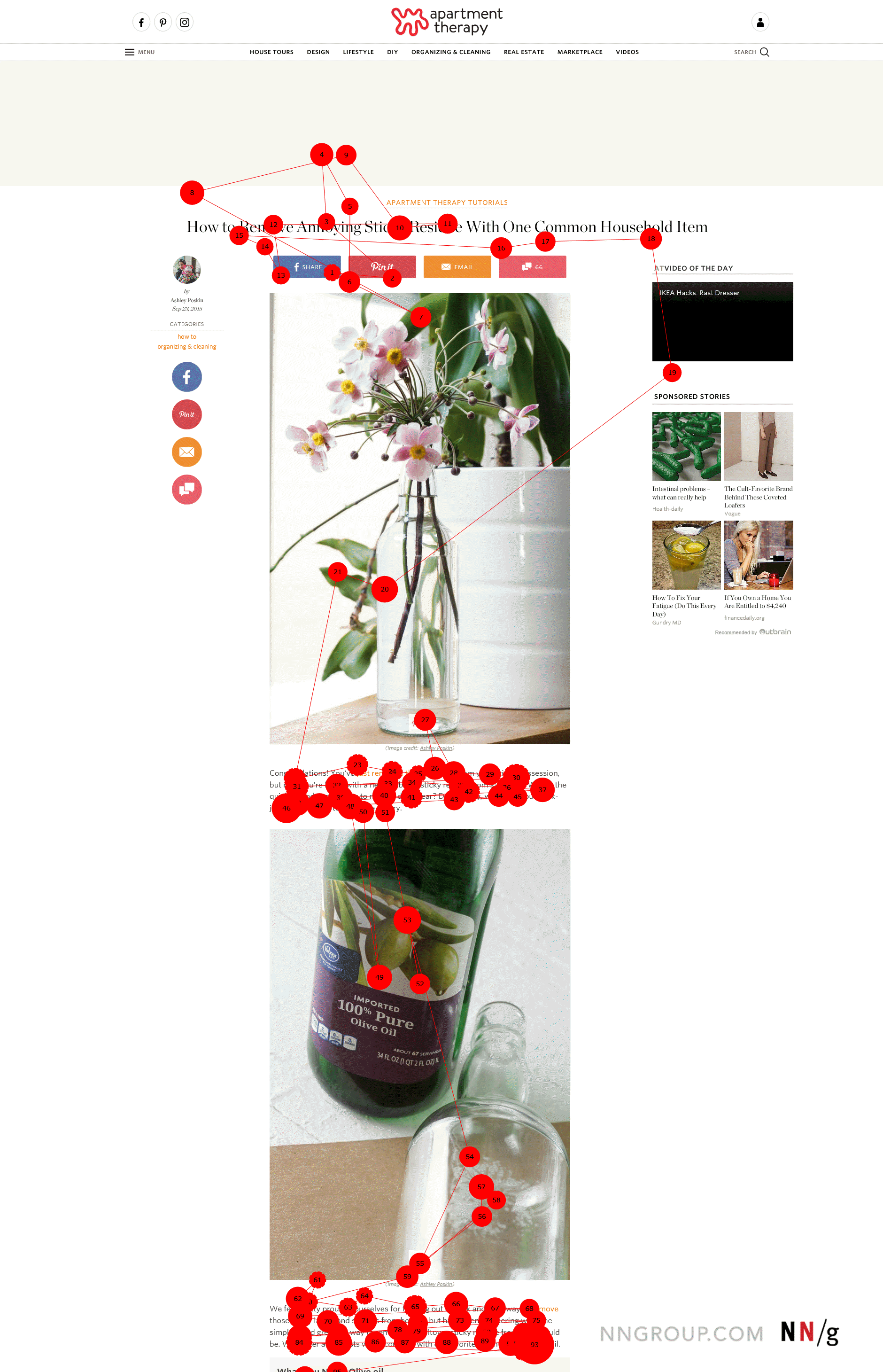
Поскольку объявления для настольных компьютеров обычно отображаются в верхней части страницы или в правый рельс, веб-пользователи иногда игнорируют размещенный там контент. В нашем последнем исследовании с отслеживанием глаз 26 участников теста посетили одну и ту же веб-страницу, когда они работали над задачей, чтобы найти лучший способ удаления этикетки с банки. На странице было небольшое количество текста, некоторые изображения и рекламные объявления как в верхнем баннере, так и в правой рамке. пользователей прочитай текст на странице, но они смотрели очень мало (если вообще) на рекламу, как показано ниже.
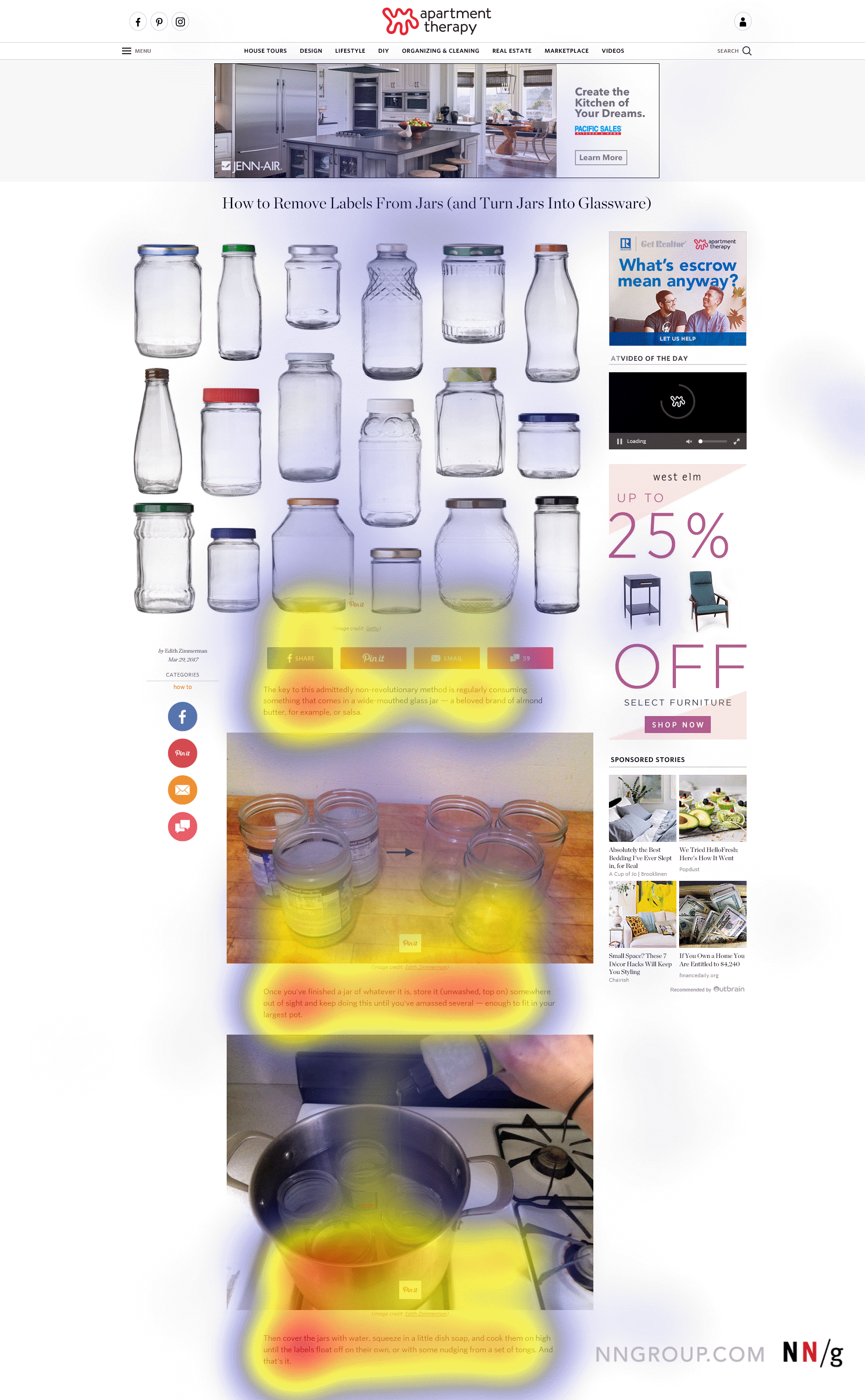
 Тепловая карта объединяет записи 26 человек, которые использовали эту страницу на www.apartmenttherapy.com.Текст был прочитан много, но реклама в верхнем баннере и правой направляющей привлекла мало внимания.(Красный цвет представляет области, которые получили наибольшее количество фиксаций; желтый - умеренное количество фиксаций; синий - наименьшее количество фиксаций. Области без наложения окраски не получили фиксаций.)
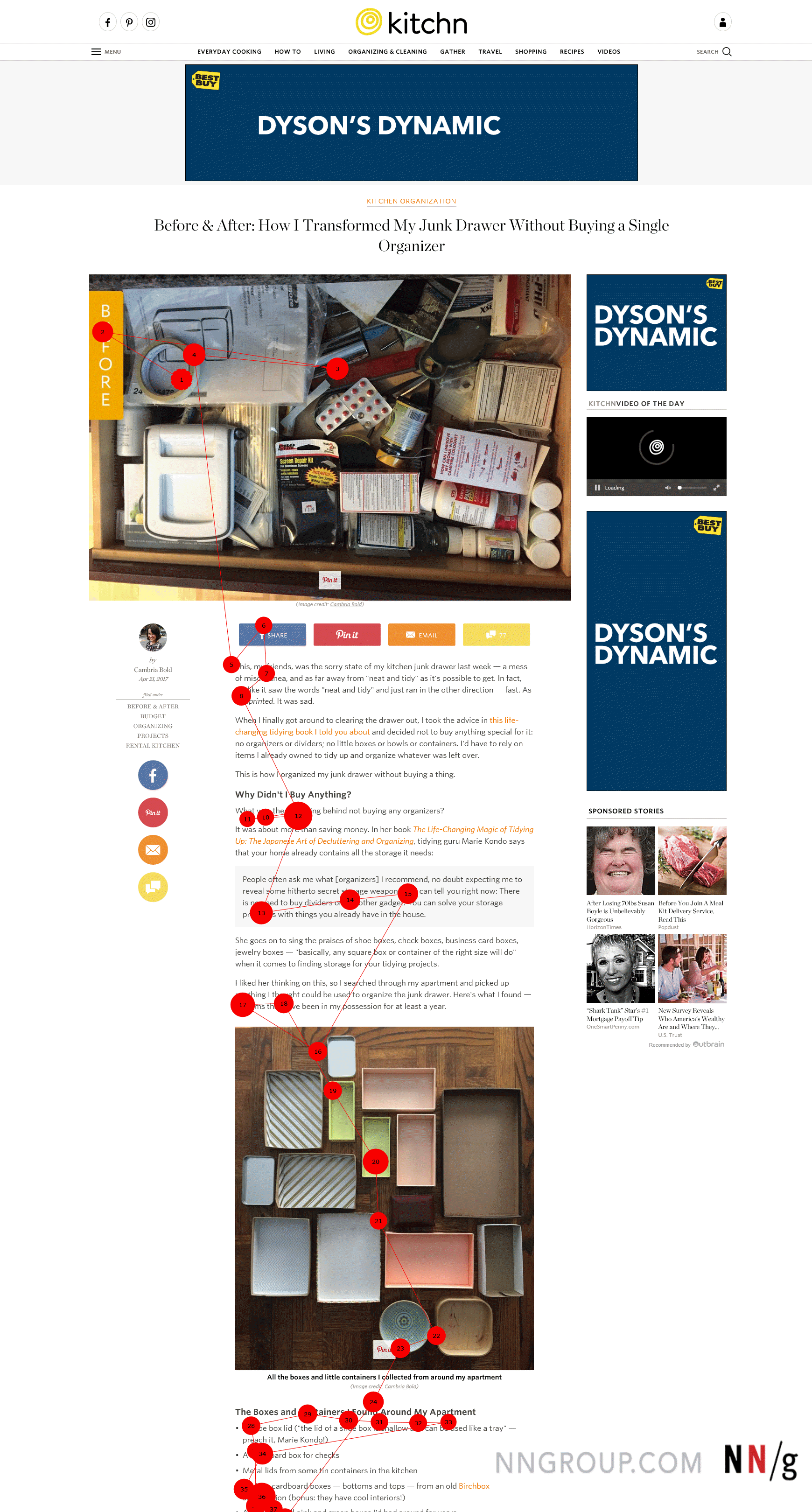
Тепловая карта объединяет записи 26 человек, которые использовали эту страницу на www.apartmenttherapy.com.Текст был прочитан много, но реклама в верхнем баннере и правой направляющей привлекла мало внимания.(Красный цвет представляет области, которые получили наибольшее количество фиксаций; желтый - умеренное количество фиксаций; синий - наименьшее количество фиксаций. Области без наложения окраски не получили фиксаций.) В этом сюжете взора от www.thekitchn.com участник не смотрел на рекламу в верхнем баннере или на правой направляющей, когда он исследовал организацию своей кухни.
В этом сюжете взора от www.thekitchn.com участник не смотрел на рекламу в верхнем баннере или на правой направляющей, когда он исследовал организацию своей кухни.
2. Визуальная обработка
Чтобы проигнорировать объявление, оно не обязательно должно отображаться в верхней части страницы или справа. Сегодняшняя реклама может появляться в любом месте на веб-странице, и пользователи знают об этом факте. Таким образом, они стараются не тратить время на рекламу, даже когда реклама появляется в содержательных областях.
На рабочем столе встроенную рекламу относительно легко игнорировать, поскольку она сильно отличается от окружающих элементов страницы. Например, в нашем недавнем исследовании 26 участников, которые пытались узнать о танцевальной подготовке Михаила Барышникова, проигнорировали рекламу, которая появилась в тексте. Основная причина, по которой они могли это сделать? Акция выглядела иначе, чем текст и фотографии на сайте. В частности, реклама выделялась из-за нескольких качеств:
- Маленькая прямоугольная форма в середине текста
- Необычное форматирование
- Цветной (синий) фон на белом фоне
- Текст, встроенный в изображение
Каждая из этих черт предупреждала пользователей о том, что прямоугольник является рекламой, поэтому они могут уверенно игнорировать ее.
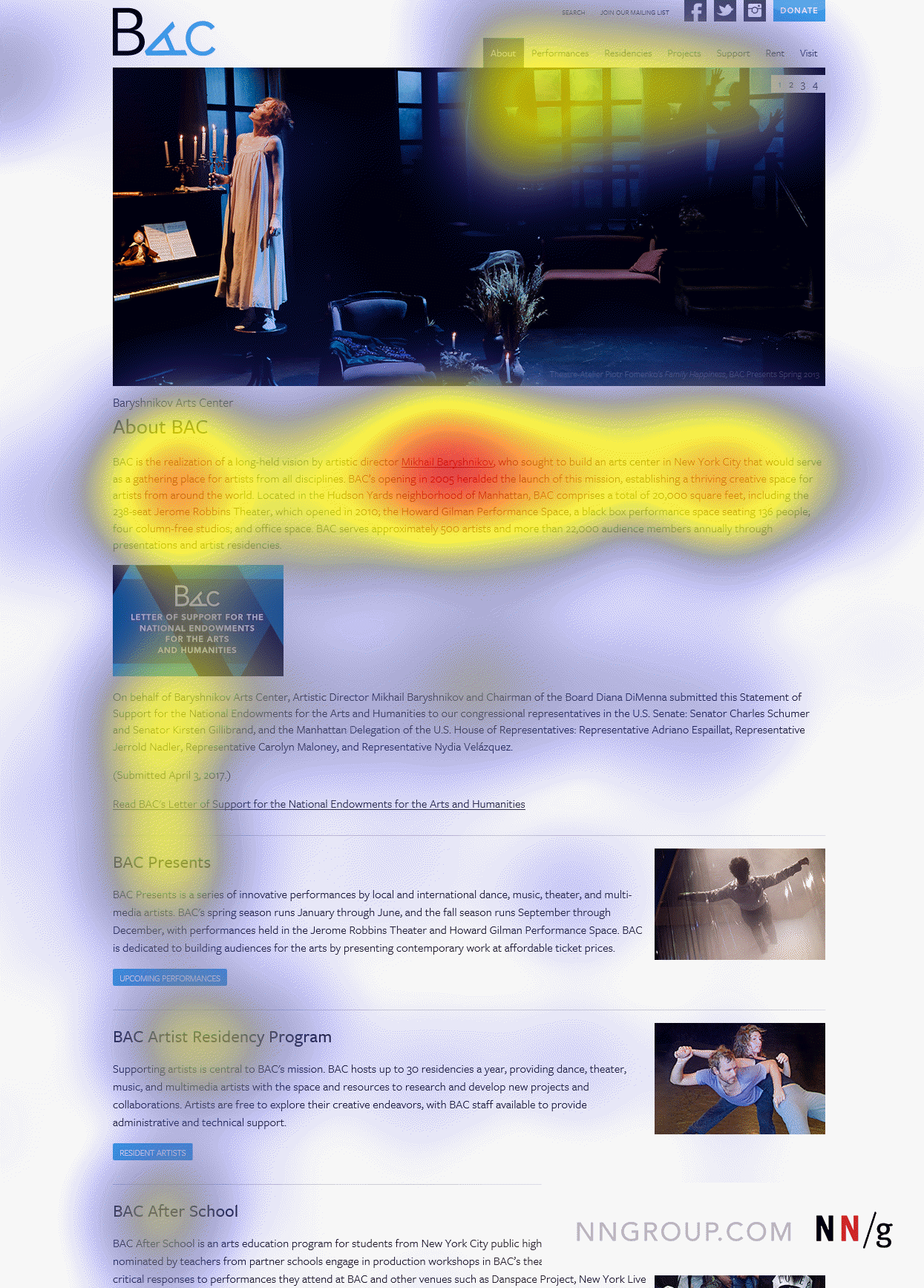
 Большинство пользователей полностью игнорировали синюю прямоугольную рекламу, которая появляется после первого текстового блока на странице bacnyc.org.
Большинство пользователей полностью игнорировали синюю прямоугольную рекламу, которая появляется после первого текстового блока на странице bacnyc.org.
3. Близость к рекламе: реклама отравляет смежные предметы
Контент, размещенный в той же части экрана, что и реклама, часто считается рекламой и также игнорируется. Это простое следствие известных принципов:
- Гештальт закон близости : элементы, которые находятся близко друг к другу, считаются частью группы и, таким образом, связаны по функциям.
- Когда люди осматривают различные предметы в пределах области экрана, они формируют ментальная модель контента, доступного там на основе информационный запах из предметов, которые они посещают. Таким образом, если один из элементов кажется совершенно неактуальным, они часто предполагают, что весь раздел не связан с их целью, и прекращают сканирование остальных элементов.
Участник исследования, который изучал, как снять этикетку с банки, только один раз посмотрел на правую направляющую, предположительно решив, что в ней только реклама. Правый рельс действительно содержал спонсируемые истории, но также содержал полезные, забавные видео, демонстрирующие, как сделать различные проекты ремесла, такие как вязание крючком коврика или создание магнитной структуры. Пользователь был отстранен от рекламы, размещенной в том же разделе страницы, и не исследовал другой контент в правой части страницы.
 Когда пользователь увидел спонсируемые истории в правой части сайта www.apartmenttherapy.com, он предположил, что все в этом разделе было рекламой, и больше не смотрел на нее.
Когда пользователь увидел спонсируемые истории в правой части сайта www.apartmenttherapy.com, он предположил, что все в этом разделе было рекламой, и больше не смотрел на нее.
Горячая картошка
Как видно из приведенного выше примера, реклама может заставить пользователей отвести взгляд от области и больше не возвращаться к ней. Такой опыт может изменить не только их локальное поведение на этой конкретной странице, но также может повлиять на их общее поведение в сети: они могут не смотреть на ту же область на других страницах или даже на других сайтах. Это пример феномена горячего картофеля , который мы с Якобом Нильсеном определили в нашей книге. Eyetracking Web Usability , Метафора «горячего картофеля» происходит из игры, в которую я играл в начальной школе: в этой игре дети сидели в кругу и бросали мяч друг другу, а учитель играл музыку. Учитель неожиданно останавливал музыку, и в этот момент тот, кто держал мяч в руках, вышел из игры. Таким образом, тот, кто поймал мяч, хотел избавиться от него как можно быстрее и никогда больше не трогал его.
Определение: в Интернете шаблон сканирования « горячего картофеля» возникает, когда пользователи смотрят на элемент, который им не интересен, затем отворачиваются и избегают зацикливания на этой области на этой странице, а иногда и на других страницах веб-сайта, и даже на совершенно разных сайтах.
Поведение горячего картофеля - это защитный механизм, позволяющий избежать напрасной траты времени и фиксации на нерелевантных элементах. Это также пример уклон доступности На основании одного или нескольких примеров пользователи сети предполагают, что один и тот же тип контента всегда будет отображаться в том же месте на других страницах. Но это предположение не всегда верно. Например, хотя в первые дни Интернета, правый рельс был зарезервирован для рекламы, его функция позже изменилась, чтобы включить Ссылки по теме , Сегодня правую рейку можно использовать практически для чего угодно.
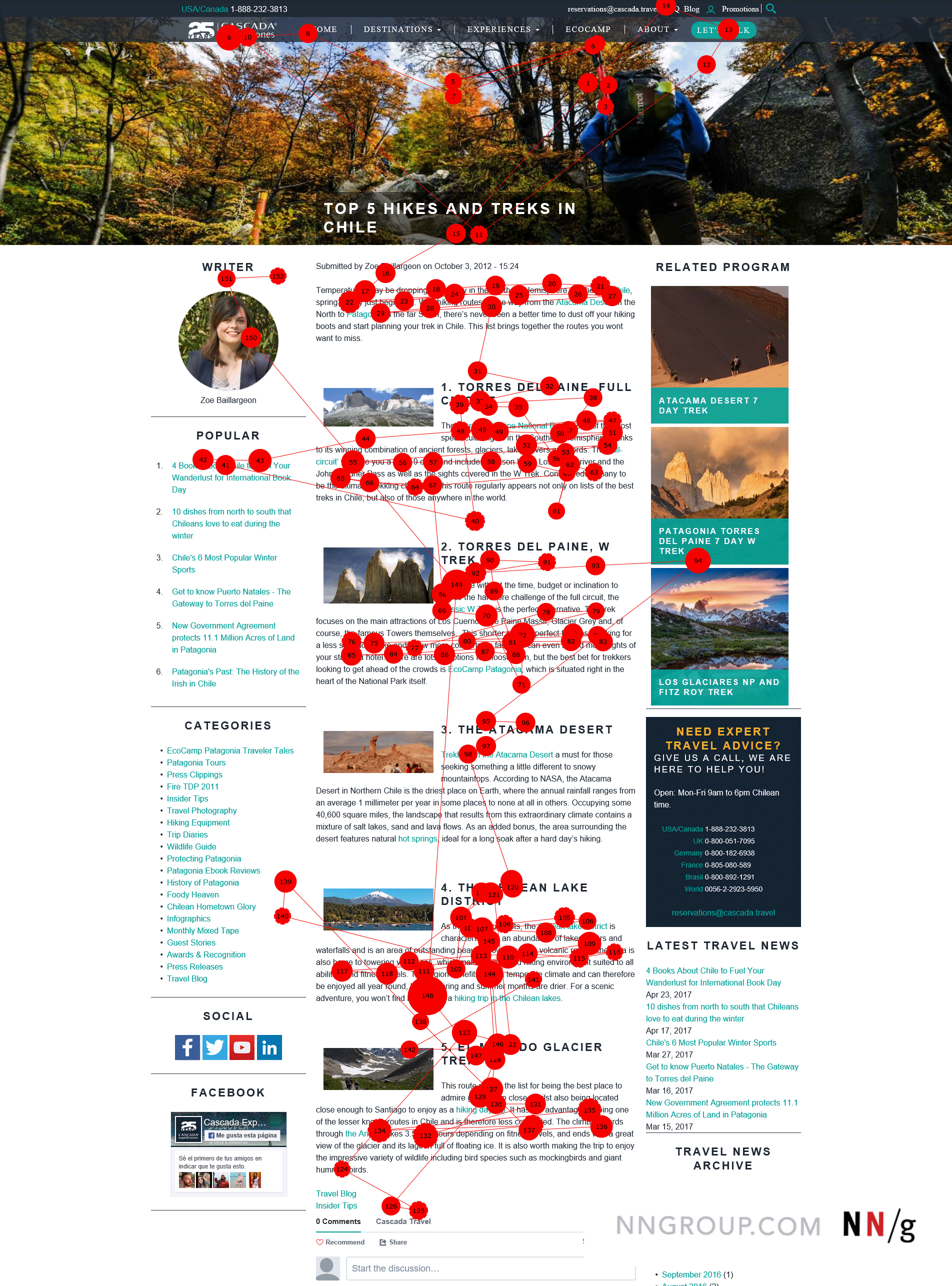
Когда контент напоминает рекламу и появляется в правой части, пользователи склонны игнорировать его. В следующем примере пользователь искал походы в Андах. Эта информация появилась по всему сайту, в том числе в правой части. Однажды она зациклилась на правом рельсе, и, поскольку предметы там были рекламой, она никогда больше не смотрела на правый рельс.
 График взгляда показывает, что пользователь однажды посмотрел на правый рельс www.cascada.travel/en, а затем никогда больше не смотрел на правый рельс.
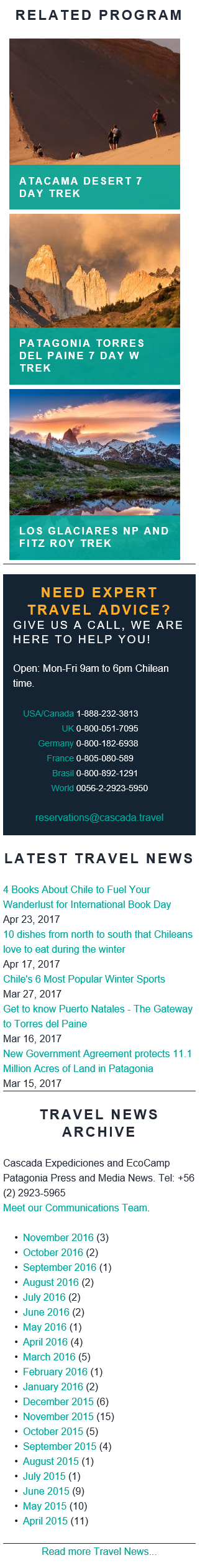
График взгляда показывает, что пользователь однажды посмотрел на правый рельс www.cascada.travel/en, а затем никогда больше не смотрел на правый рельс. Увеличенное изображение правой направляющей показывает, что оно содержит не только рекламные акции, но и элементы контента, связанные с тем, что пользователь исследовал.
Увеличенное изображение правой направляющей показывает, что оно содержит не только рекламные акции, но и элементы контента, связанные с тем, что пользователь исследовал.Давайте на минутку сосредоточимся только на области содержимого страницы - области, в которую не входит герой. На странице 148 записей, из которых 132 находятся в области содержимого. Из этих 132 фиксаций только одна находится в правой части: это 0,8% внимания пользователя в пределах 25% области контента. Огромное несоответствие между этими двумя процентами показывает ядовитый эффект феномена горячего картофеля: число фиксаций в правом рельсе было в 33 раза меньше, чем его размер мог бы оправдать.
Встроенная реклама на мобильном телефоне
Как и пользователи настольных компьютеров, мобильные пользователи стараются избегать рекламы. Хотя на мобильных устройствах есть несколько стандартных мест размещения рекламы (например, вверху статьи, внизу экрана), многие веб-страницы встраивают рекламу в контент. Встроенные объявления на мобильных устройствах трудно избежать по нескольким причинам:
- За один раз становится меньше видимой информации, поэтому сложнее определить элементы, которые выглядят иначе, чем основной контент (потому что на странице присутствует очень мало содержимого страницы).
- Встроенное мобильное объявление настолько велико, что пропорционально размеру экрана, что пользователи не могут отвести от него взгляд, проводя пальцем вниз. Таким образом, реклама сама по себе ловит некоторые взгляды, даже если люди знают, что это реклама, и, возможно, не хотят на нее смотреть.
Ваш браузер не поддерживает видео тег.
В этом воспроизведении взгляда участник исследования использует www.medicenet.com для поиска признаков заражения, когда у вас простуда. Он быстро пролистывает две рекламы Nordstrom. Его глаза смотрят на них, но он не обращает на них внимания. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны.)
Ваш браузер не поддерживает видео тег. В этом реплее взгляда показан мобильный пользователь, который ищет внешний жесткий диск на сайте www.pcmag.com. Она читала текст и сканировала изображения с жестких дисков. Когда появилась большая реклама Samsung Galaxy, она несколько раз зациклилась на ней. Объявление было трудно избежать и неожиданно. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны.)
Искусственная реклама: визуальные элементы для рекламы на мобильных устройствах легко ошибиться
Поскольку экран телефона настолько мал, визуальная обработка играет важную роль в том, считают ли люди встроенный элемент рекламой. Все, что выделяется из непосредственного окружающего контекста, скорее всего, будет рассматриваться как объявление, хотя его представление может соответствовать другим элементам на странице, которые не видны в данный момент.
Таким образом, люди иногда могут ошибочно предположить, что большие изображения, графика или другие элементы, которые выделяются, являются рекламой. (Это также происходит на настольном компьютере, но мы впервые заметили это на мобильном устройстве в нашем недавнем исследовании.) Например, опытный пользователь мобильного устройства может увидеть верхнюю часть изображения и затем быстро прокрутить его перед просмотром, предполагая, что это объявление.
Ваш браузер не поддерживает видео тег. Пользователь, который искал портативный генератор на www.generac.com, проигнорировал раздел, похожий на рекламу, потому что он сильно отличался от белого фона страницы и изображений на остальной части экрана. Пользователь прокручивал раздел, не осматривая его, даже если он содержал информацию об установке, и эта тема, вероятно, была бы ему интересна. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны).
Как предотвратить отравление рекламы вашим контентом
Мы первые задокументированная слепота баннеров среди пользователей сети в 1997 году через традиционное тестирование юзабилити. Тогда мы повторил этот вывод более подробно в 2007 году когда мы провели серьезное исследование. Мы только что завершили новое крупное исследование по отслеживанию взглядов и обнаружили, что слепая реклама по-прежнему является обычным поведением, как обсуждалось в этой статье. Баннерная слепота была задокументирована в течение 3 десятилетий. Это сильное и сильное явление, и, как и сами рекламные объявления, вряд ли скоро исчезнет.
Реклама - это механизм выживания в Интернете: многие компании не смогут существовать без дохода от рекламы или рекламы. И реклама иногда может принести пользу пользователям. Поэтому избавляться от них - не моя рекомендация. Но дизайнеры должны быть осторожны с тем, как они представляют контент сайта. В частности, следуйте этим рекомендациям:
- Не делайте контент похожим на рекламу. Тщательно выбирайте цвета, тип, фон и общий стиль контента. Вы можете подумать, что если он будет отличаться от остальной части сайта, это увеличит его значимость, но это часто имеет противоположный эффект.
- Запустите юзабилити-тесты, чтобы убедиться, что пользователи действительно видят важный контент, размещенный в верхнем баннере или на правой панели.
- Не смешивайте контент и рекламу в одном визуальном разделе.
Ссылка
Wertheimer, M. (1923/1938). Untersuchungen zur Lehre von der Gestalt II. Psychologische Forschung, 4, 301-350. (Выдержки, переведенные на английский язык как «Законы организации в перцептивных формах» в WD Ellis (Ed.), The Source Book of Gestalt Psychology. Нью-Йорк: Hartcourt, Brace and Co., и как «Принцип организации восприятия» в DC Beardslee & Michael Wertheimer (Eds.), « Чтения в восприятии», Принстон, Нью-Джерси: D. Van Nostrand Co., Inc.).
Чтобы узнать больше о том, как поведение человека влияет на использование Интернета, подумайте о посещении нашего дневного курса. Человеческий разум и юзабилити ,
Похожие
Как защитить домашнюю Wi-Fi сеть от хакеров?... на, ее могут использовать злоумышленники, считают в Департаменте киберполиции Украины. Именно поэтому, для защиты домашней сети от мошеннических действий киберполиции составила рекомендации . Что следует знать и сделать - в рекомендациях ниже. 1) Изменение настроек DNS сервера. Любое доменное имя, например, google.com.ua соответствует индивидуальной IP-адресу, то есть сайт google.com.ua inftechall - Информационные технологии
Если вы попытаетесь установить Windows с USB-накопителя, внешнего накопителя, USB-накопителя, USB-накопителя и т. Д., Вы можете получить следующую ошибку: программе установки не удалось создать новый системный раздел или найти существующий системный раздел. 1. Причины этой ошибки 2. Решение 2.1 Извлеките и снова вставьте USB 2.2 Как вручную создать загрузочный Как скачать торренты на iOS устройства
Торрентинг является одним из самых популярных видов деятельности интернет-пользователей во всем мире, но, несмотря на его огромные возможности, Apple решительно выступает против него, тем самым не позволяя многим популярным приложениям и услугам Torrenting показывать в своем магазине iTunes в попытке помешать пользователям заниматься этой деятельностью. рассматривает как нарушение законов об авторском праве. Тем не менее, есть еще много способов, с помощью которых вы можете скачать торренты SR6DJG узел
Введение. Он не будет подробно обсуждать, как установить пакет FlexNet IP. Я рекомендую описание, подготовленное OE1KDA. Сразу добавлю, что установка пакета заключается в распаковке архива и после запуска FlexNet по установке псевдо-сетевой карты «FlexNet IP-> AX25», аналогично «DialUp cards» в телефонном модеме. Модули FlexNet в 16-разрядной версии предварительно загружаются в Windows (через файл "autoexec.bat"). Это означает, что этот пакет работает с Windows до версии 98SE. Все об интернет-магазинах одежды
В сегодняшней статье мы остановимся на интернет-магазинах одежды. Мы рассмотрим, как должен выглядеть магазин электронной торговли и что он должен содержать, чтобы быть удобным для пользователя. Мы также рассмотрим современные тенденции дизайна интернет-магазинов в швейной промышленности. Я также подготовил несколько примеров интернет-магазинов, которые идеально вписываются в современные графические тренды. Конечно, все, что связано с одеждой. Как должен выглядеть онлайн Записи DNS: введение
... на новом счете. система доменных имен (DNS) - это адресная книга Интернета. DNS направляет веб-трафик на ваш Linode и отправляет электронную почту на ваш почтовый ящик, сопоставляя памятные доменные имена, такие как example.com, с IP-адресами, такими как 192.0.2.8 или 0123: 4567: 89ab: cdef: 0123: 4567: 89ab: cdef. В этом руководстве Лучшие VPN для торрентов | Безопасное использование торрентов - 2019
... устройствах Android или Windows также должен защищать вас от хакеров и других злоумышленников, таких как фишинговые фирмы. Заключение Теперь вы знаете все о торрентах и лучших VPN-сетях для торрентов. Подведем итоги: 1) Защитите свою торрент-активность с помощью VPN для торрента! Наслаждаться торрентом VPN P2P легко, если вы знаете, где его искать. Хотя большинство торрент-сайтов, таких как BitTorrent, Как посмотреть пароль от Wi-Fi на компьютере - подробная инструкция
В сети часто встречается вопрос: как посмотреть на персональном компьютере пароль от вайфая, причем на личном, который сами же и устанавливали. Как можно забыть? Так легко. Однажды установили сложный пароль, ввели и сохранили его на всех устройствах, если нужно, раздали друзьям. Прошло немного времени, или много, появилась необходимость подключиться новое устройство к беспроводной сети, а ключа для доступа к ней нет. Если есть возможность зайти в настройки роутера, задача решается легко, Положение страницы в Google и ее постоянный мониторинг
Монополия хороша только для компании, чья деятельность привела к этому. Отсутствие конкуренции - это почти мечта - возможность поднять цены без ограничений, отсутствие дыхания на спине, мобилизация для улучшения операций, уверенность в высокой прибыли. К счастью, для нас, как получателей, отрасли, в которых мы Как быстро добавить часы / минуты / секунды к дате и времени в Excel?
Например, у вас есть список дат и времени на листе, и теперь вы хотите добавить те же часы / минуты / секунды к тем ячейкам, которые смешаны с датой и временем. Вы можете использовать формулы для решения этой задачи, но здесь я могу рассказать вам еще один прием для быстрого достижения этой цели в Excel. Использование формул для добавления часов / минут / секунд к дате и времени В Excel обычно можно использовать формулы для добавления часов, минут или секунд Общие рецепты
... на терминале версия PHP отличается от версии PHP, используемой веб-сервером. Вы можете проверить версию PHP, запущенную в CLI, выполнив команду php -v. Если версия PHP меньше 5.5.9, Grav не будет работать, так как для этого требуется как минимум PHP 5.5.9. Как исправить? Вам нужно ввести некоторую конфигурацию в .bashrc или .bash_profile в вашей домашней папке пользователя. Создайте эти файлы, если у вас их еще нет в папке пользователя. Это скрытые
Комментарии
Как найти лучший VPN для торрента?Как найти лучший VPN для торрента? Если вы любите пользоваться Интернетом, возможно, вы натолкнулись на разные торрент-сайты (и скачали вредоносный файл ), что заставляет задуматься, как скрыть торрент от провайдера с хорошим VPN. Учитывая, что примерно 200 миллионов загрузок файлов производится раз в два месяца, можно сказать, что это один из самых популярных способов доступа к информации в Интернете. Вот Однако что, если все фотографии имеют серый фон, как в предыдущем примере?
Однако что, если все фотографии имеют серый фон, как в предыдущем примере? Магазин с футболками завершает список интернет-магазинов одежды. Они являются хорошими примерами современного дизайна в удобной сети Интернет. Как их выбрать?
Как их выбрать? Лучше всего подумать о том, что именно могут искать ваши потенциальные клиенты, и какие слова они будут вводить в поисковую систему для поиска продуктов, доступных в вашем предложении. Он применяет эти фразы в описании интернет-магазина и всех продуктов, доступных в нем. Помните, однако, делать это с осторожностью. Слишком много ключевых фраз может заставить роботов Google снизить ценность ваших текстов и считать их попыткой манипулировать алгоритмом. Это будет Итак, пользователи Windows XP, почему еще нет?
Итак, пользователи Windows XP, почему еще нет? [Читать дальше: все еще безопасно использовать Windows XP? Советы по безопасности для популярной ОС Microsoft] Windows 10 не запускает мое программное обеспечение По общему признанию, руки некоторых людей связаны, Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер?
Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер? Что ж, FURBY CONNECT World также обладает способностью позволить Furby - ждать его - покака! Правильно, после того, как Ферби будет жадно угощать день, он даст вам знать, когда он должен уйти. Тогда нет никакой информации о том, какие сюрпризы ждут вас (поверьте мне). Как устроить минималистичную кухню?
Как устроить минималистичную кухню? Минималистский стиль создан для всех, кто ценит высказывание - чем меньше, тем лучше. кухня Оформленный в этом стиле радует не только порядком, который в нем преобладает, но и современными решениями и внешним видом. Если вам не нравится чрезмерный гламур, и на кухне какие-либо вещи, которые вы отдаете своему месту, минималистичная аранжировка как раз для вас. Кухня Является ли положение страницы в Google вашим самым важным показателем?
Является ли положение страницы в Google вашим самым важным показателем? Вы часто можете прочитать или услышать предложение: высокое положение страницы в Google обеспечит ваш успех. Это действительно так? Является ли высокий рейтинг в Google единственным показателем? Конечно нет! Вы можете занимать высокую позицию на сайте, но под неправильными ключевыми словами. Вы продаете шкафы по размеру, очень хорошего качества, поэтому цена на эти шкафы выше. Если вы пользуетесь популярностью Как выглядит тантал?
Как выглядит тантал? Тантал очаровывает своим особенным ощущением и плотностью, что придает владельцу - благодаря внушительному весу - особую ценность. Тантал очень изменчив с точки зрения дизайна поверхности . Здесь материал показывает много разных интересных аспектов . Иногда гладкий, иногда грубый, иногда яркий, иногда темный - но всегда с определенной сдержанной элегантностью . Красивый серый - основной цвет тантала, Как можно забыть?
Как можно забыть? Так легко. Однажды установили сложный пароль, ввели и сохранили его на всех устройствах, если нужно, раздали друзьям. Прошло немного времени, или много, появилась необходимость подключиться новое устройство к беспроводной сети, а ключа для доступа к ней нет. Если есть возможность зайти в настройки роутера, задача решается легко, естественно, при наличии данных, для доступа к меню конфигурации маршрутизатора. Рассмотрим все доступные методы, которыми можно узнать Так как будет выглядеть пятый мир?
Так как будет выглядеть пятый мир? Это место лишено нормальности и окрашено тем, что моды называют «темным сюрреализмом». / r / fifworldproblems был создан три года назад редактором Happybadger. Модератор-космонавт назвал его «почетным богом и головным мозгом Приносим извинения за неудобства, но не могли бы вы отключить блокировку рекламы?
Приносим извинения за неудобства, но не могли бы вы отключить блокировку рекламы? Наши объявления актуальны и ненавязчивы, они появляются только сверху и сбоку, а не в содержании. Они также не включают автоматическое воспроизведение аудио, они действительно не испортят вам удовольствие от сайта. Заранее спасибо! Хотите, чтобы это обращение исчезло навсегда?
Основная причина, по которой они могли это сделать?
Как можно забыть?
5.5.9. Как исправить?
Как найти лучший VPN для торрента?
Однако что, если все фотографии имеют серый фон, как в предыдущем примере?
Как их выбрать?
Как их выбрать?
Итак, пользователи Windows XP, почему еще нет?
Читать дальше: все еще безопасно использовать Windows XP?
Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер?