- Краткий урок истории
- Скрытые драгоценные камни
- Панель слоев
- ESC Drawer
- Асинхронные стеки вызовов
- Заключение
Как разработчик программного обеспечения, создающего приложения с помощью веб-технологий, я, естественно, провожу много времени в своем браузере. В течение многих лет веб-разработчики изо всех сил пытались создавать кросс-браузерные приложения, потому что многие браузеры (особенно старые версии Internet Explorer) не могли предложить даже минимальные средства отладки - но, к счастью, сегодня каждый браузер поставляется с полезными инструментами разработчика и поддерживает современные стандарты.
Я использую Google Chrome в качестве основного браузера просто потому, что его набор инструментов разработчика предлагает больше возможностей, чем конкуренты. Я часто шучу, что в Chrome Developer Tools так много функций, что им не хватает места, чтобы показать их, поэтому я хотел поделиться несколькими скрытыми драгоценностями, которые я нашел.
Краткий урок истории
Google Chrome был впервые выпущен в 2008 году. В то время у веб-разработчиков не было большого выбора, когда дело дошло до выбора даже самых простых инструментов отладки - Internet Explorer не предлагал никаких инструментов для разработчиков (несмотря на то, что удерживал большинство мировых компаний). доля рынка браузеров), а Safari и Firefox предлагали только ограниченные инструменты. Firebug (расширение для Firefox) был безусловно самым продвинутым из доступных инструментов, и многие из нас полагались на него.
Но после выхода Chrome эта картина быстро начала меняться. Chrome (в то время) расширил WebKit и встроенный «WebKit Inspector», добавив в него множество дополнительных инструментов (например, «Профили»), и вскоре после этого превзошел набор функций Firebug.
Сегодня Google выпускает новую версию Chrome каждые шесть недель, и эти обновления часто включают изменения в Инструменты разработчика Chrome. На этом этапе становится трудно оставаться в курсе новых функций или изменений пользовательского интерфейса.
Скрытые драгоценные камни
Когда я говорил об этой теме на SenchaCon несколько недель назад, я пропустил то, что я считал «базовыми» функциями Chrome Developer Tools, чтобы больше времени уделять разговорам о расширенных и скрытых функциях. Chrome DevTools имеет примерно 10 000 отдельных функций, и мы могли бы буквально провести дни, обсуждая их, поэтому давайте рассмотрим три функции, которые я нашел невероятно полезными.
Панель слоев
Хотя большинство веб-разработчиков концептуально понимают, как вложение элементов DOM влияет на то, как слои браузера применяют CSS к этим элементам, факт остается фактом: браузер отображает 2D-плоскость. Однако в Chrome DevTools есть скрытая функция, которая позволяет нам просматривать DOM-слои в 3D.
Чтобы получить доступ к этой функции, нам нужно выполнить несколько шагов:
- Перейдите в chrome: // flags и включите «Включить эксперименты с Developer Tools».
- Перезапустите Chrome
- Открыть Chrome DevTools
- Нажмите «Настройки» (значок шестеренки в правом верхнем углу)
- Нажмите «Эксперименты» в левом меню.
- Отметьте опцию «Панель слоев»
- Закройте, а затем снова откройте Chrome DevTools
- Теперь вы должны увидеть вкладку «Слои»

Панель Layers может быть невероятно полезна для понимания того, как ваши DOM-элементы структурированы на странице и, следовательно, как к ним могут применяться правила CSS. Это также очень полезно при создании чего-либо, включающего CSS 3D Transforms - как я делал в своем блоге Создание пользовательских макетов в Ext JS ,
ESC Drawer
Приложения Sencha, как известно, отличаются от веб-приложений, созданных на других платформах, тем, что приложения Sencha обычно включают в себя написание очень небольшого количества HTML. Поэтому мы склонны проводить большую часть времени на вкладке «Источники» при отладке JavaScript во время выполнения. Однако становится неудобно устанавливать точки останова на вкладке «Источники», затем переключаться на вкладку «Консоль» для взаимодействия с переменными области действия, а затем переключаться обратно на источники (и т. Д.).
К счастью, Chrome DevTools предлагает скрытую функцию для открытия консоли на любой вкладке - просто нажмите клавишу ESC, и «ящик ESC» волшебным образом откроется снизу.


ESC Drawer предоставляет вам одновременный доступ к консоли, что, безусловно, удобно, но при этом делает намного больше! Вкладки «Эмуляция» и «Рендеринг» полны удивительных функций, которые вы должны изучить.
Асинхронные стеки вызовов
Немного вещей в JavaScript могут быть такими же разочаровывающими, как отладочный код внутри обратного вызова запроса AJAX. В зависимости от того, как написан ваш код, область обратного вызова может быть установлена для объекта окна - и, что еще хуже, вы можете столкнуться с ошибкой и вообще не знать, как ваша среда выполнения достигла этой точки.

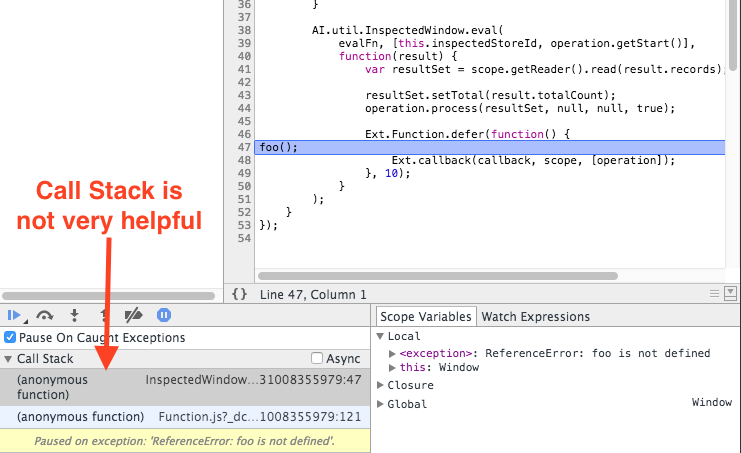
В приведенном выше примере мы сталкиваемся с ошибкой во время выполнения, жалуясь, что foo () не определена. Хотя мы можем сделать паузу в перехваченном исключении и посмотреть, какая строка кода вызывает ошибку, стек вызовов не дает нам много полезной информации. В этом случае мы могли бы сделать вывод, что этот вызов функции существует в обратном вызове для операции загрузки магазина, но у нас нет никакого способа сказать, что вызвало загрузку магазина в первую очередь.
Чтобы устранить эту проблему, установите флажок «Async» на разделителе «Call Stack». В следующий раз, когда вы достигнете точки останова, вам будет предоставлен более полный стек вызовов, который даже скажет вам, откуда был выполнен асинхронный обратный вызов.

Заключение
Google продолжает вводить новшества и создавать исключительные инструменты для создания удивительных веб-приложений. Немного изучив, вы найдете сокровищницу дополнительных функциональных возможностей отладки в Chrome Developer Tools, о которых вы, возможно, даже не подозревали!
У вас есть любимая функция? Поделитесь своим в комментариях ниже.
У вас есть любимая функция?