- Техническое образование Этот раздел устанавливает сцену, кратко описывая технические детали того,...
- Изменение ваших предпочтений
Техническое образование
Этот раздел устанавливает сцену, кратко описывая технические детали того, что происходит.
Когда ваш браузер извлекает документ из Интернета, он отправляет запрос на сервер, где хранится информация. Это известно как HTTP-запрос. По запросу браузер отправляет информацию о настройках языковых настроек.
HTTP-запрос содержит эту информацию о языковых предпочтениях в заголовке Accept-Language. Если сервер настроен на возврат альтернативных версий страницы или ресурса на нескольких языках и предпочитаемый вами язык доступен, он будет проходить процесс, известный как согласование содержимого HTTP, для поиска содержимого на указанном языке (языках) в запросе HTTP. Если на сервере имеется только одна версия страницы, эта версия будет восстановлена. Если ни один из запрашиваемых языков недоступен, сервер должен быть настроен на возврат языка по умолчанию.
Большинство основных браузеров позволяют вам изменять языковые настройки, которые ваш браузер отправляет с HTTP-запросом. Само значение должно соответствовать ПП 47 (Теги для идентификации языков). Обычно это двух- или трехбуквенный код языка (например, fr для французского), за которым следуют необязательные субкоды, представляющие такие вещи, как страна (например, fr-CA представляет французский язык, используемый в Канаде). Регионы могут включать более крупные области, чем страны. Если вы установите испанский для Латинской Америки, вы, вероятно, установите es-419. (Узнать больше о языковые теги .)
Когда настройки браузера включают несколько языков, браузер назначит qvalue (значение качества) для каждого из языков внизу списка. Это своего рода система весов, которая должна помочь серверу понять порядок, в котором вы предпочитаете языки. Вот пример заголовка Accept-Language с несколькими языками. Датский является предпочтительным. Если это не удается, запрашивается британский английский и, наконец, любой тип английского языка.
Accept-Language: da, en-gb; q = 0,8, en; q = 0,7
Указание альтернатив
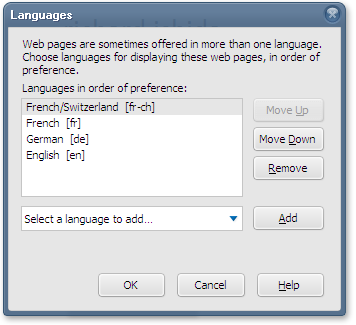
Как правило, вы можете указать несколько альтернатив, которые будут рассматриваться в порядке предпочтения. В следующем примере показана настройка в Firefox для кого-то, кто предпочитает швейцарские французские страницы, но если это недоступно, то согласуются для любой французской, немецкой или английской страницы, в этом порядке.

Чтобы обеспечить успех, вы должны настроить свой браузер так, чтобы он запрашивал fr-CH и fr в указанном порядке. Это приведет к тому, что сервер сначала будет искать швейцарскую версию на французском, но в случае неудачи, ищите любую французскую версию, прежде чем переходить на немецкий.
Chrome автоматически установит это в заголовке Accept-Language, отправляемом вашим браузером, даже если вы не увидите ванильный язык, указанный в диалоговом окне, но большинство браузеров этого не делают. Лучше всего начать с проверки того, какой заголовок Accept-Language установлен в данный момент, внести некоторые изменения, а затем проверить еще раз.
Изменение ваших предпочтений
Мы приводим здесь примеры того, как вы могли бы изменить языковые настройки для последних версий ряда популярных браузеров на платформах Windows или OS X для настольных ПК . Мы использовали последние версии этих браузеров на момент написания этой статьи.
Эти инструкции время от времени меняются по мере выпуска новых версий браузера. Данные здесь были правильными в прошлый раз, когда мы смотрели. Пожалуйста, дайте нам знать, если информация устарела.
Последовательности команд для дополнительных и более старых версий браузеров можно найти по адресу http://www.debian.org/intro/cn#setting ,
Для большинства мобильных устройств ваши настройки устанавливаются в соответствии с основным языком вашей системы. Это имеет некоторый смысл, поскольку мобильное устройство обычно является личным предметом.
Край Откройте страницу «Регионы и язык» в «Настройках» и выберите опцию добавления языка. Во многих случаях вам будет предложено выбрать регион одновременно. После того, как вы сделали свой выбор, переместите или удалите языки в списке, чтобы установить предпочтительный порядок. Перезапустите Edge.
Если вы выберете комбинацию язык + регион, Edge автоматически установит и языковой тег для языка + регион, и следующий тег только для обычного языка в вашем запросе Accept-Language. Однако в диалоговом окне с перечнем языков вы увидите только язык региона. Например, если вы выберете Español (América Latina), Edge автоматически добавит es-419, а затем es в запросе Accept-Language, хотя в диалоговом окне вы увидите только Español (América Latina).
Если затем вы добавите испанский язык для Мексики в список, вы автоматически получите es-419, es-MX и es в этом порядке, хотя вы все равно увидите только Español (América Latina), а затем Español (México) в чат.
Вы можете создавать собственные языковые теги, введя тег BCP-47 для языка, который вы хотите добавить, в поле поиска на странице «Добавить язык» на панели управления рабочего стола (см. картина ). В таких случаях скрипт языкового тега должен поддерживаться Windows. Например, ввод tlh-Latn в поле поиска возвращает клингон (tlh-Latn) и добавляет tlh-Latn к запросу Accept-Language.
Хром . Откройте настройки браузера и в расширенном разделе прокрутите вниз, чтобы найти языки. Откройте Language и Input Settings и добавьте нужный язык или язык + регион из списка доступных вам. Упорядочите полученный список так, чтобы он был в порядке убывания предпочтений. Вам не нужно перезагружать Chrome.
Если вы выберете комбинацию язык + регион, Chrome установит эту опцию, а затем просто ванильный. Например, если вы выберете французский (Канада), Edge добавит его, а затем французский в вашем списке предпочтений на экране.
Если затем вы добавите французский (Швейцария), он добавит этот вариант в конец списка, и вам нужно будет вручную переместить выбор «Французский (Швейцария)» перед выбором «Ванильный французский» в диалоговом окне.
Вы не можете создавать собственные языковые теги.
Firefox Откройте настройки браузера и вкладку «Содержимое». Под заголовком «Языки» выберите нужный язык, выбрав нужную комбинацию «язык или язык + регион» из представленного списка. Затем настройте порядок, чтобы указать свой порядок предпочтений.
Если вы выберете комбинацию язык + регион, Firefox просто добавит эту опцию в ваш список, и вам нужно будет вручную добавить ванильный язык сразу после нее. Например, если вы выберете французский / канадский [fr-ca], Firefox добавит именно это в ваш список, и вам нужно будет добавить французский [fr] после него самостоятельно.
Если впоследствии вы добавите французское / швейцарское [fr-ch], вам нужно переместить его над ванильным французским предметом.
Вы не можете создавать собственные языковые теги, используя стандартный интерфейс. (Вы можете, однако, с помощью about: config, используя intl.accept_languages, если вы достаточно отвратительны.)
Сафари На OS X отправленный язык - тот, который указан в предпочтениях языка системы OS X. Чтобы изменить эти настройки, перейдите в «Системные настройки»> «Язык и регион»> «Предпочитаемый язык», но имейте в виду, что это изменит язык вашего пользовательского интерфейса, а не только языковые настройки вашего браузера. Убедитесь, что вы знаете, как вернуться к своему обычному языку!
В этом диалоговом окне может быть длинный список языков, но Safari отправит только верхний элемент с заголовком Accept-Language. Если вы выберете английский (Великобритания) в настройках, браузер отправит en-gb в заголовок Accept-Language (и ничего больше).
Вы не можете создавать собственные языковые теги.
Похожие
Звёздные войны. Эпизод I: RacerПриносим извинения за неудобства, но не могли бы вы отключить блокировку рекламы? Наши объявления актуальны и ненавязчивы, они появляются только сверху и сбоку, а не в содержании. Они также не включают автоматическое Учебник по Windows Azure. Часть 1. Настройка подписок и управление ими
... того ранее в этом руководстве по Windows Azure. (См. Рисунок 1 ) Подписка может включать в себя: Размещенные службы, которые содержат размещенные роли и экземпляры в каждой роли. Следует помнить, что роли и экземпляры могут быть остановлены в рабочем или промежуточном режиме. Учетные записи хранилища - экземпляры таблицы, BLOB и очереди. Экземпляры в сети доставки контента Базы данных SQL Azure Экземпляры inftechall - Информационные технологии
Если вы попытаетесь установить Windows с USB-накопителя, внешнего накопителя, USB-накопителя, USB-накопителя и т. Д., Вы можете получить следующую ошибку: программе установки не удалось создать новый системный раздел или найти существующий системный раздел. 1. Причины этой ошибки 2. Решение 2.1 Извлеките и снова вставьте USB 2.2 Как вручную создать загрузочный Понимание Grid-системы Bootstrap
Эта статья была обновлена для работы с Bootstrap v.4.2. Bootstrap - это фреймворк для создания сайта. Это исключает необходимость создания базы для сайта. Вместо этого вы можете загрузить файлы Bootstrap на свой сервер, а затем добавить шаблон Bootstrap. Есть инструкции о том, как это сделать в нашем Настройка Bootstrap статья. Это даст вам базовый сайт. Тем не менее, что действительно сайт недоступен
Hostinger на карте мира Хостинг-платформа мирового класса. Наша цель в том, чтоб позволить миллионам людей по всему миру использовать мощности интернета и ПРЕДОСТАВИТЬ им возможность учиться, создавать и расти. Выбирайте Свой Тариф Хостинга простой Хостинг 175,00 ₴ Экономия 89% 1 сайт 1 Email аккаунт 100 ГБ Трафик 1X Мощность процессор и память Описания, товары, категории и магазины
Знаете ли вы, что хорошее описание товара, категории или магазина является не только информативной функцией, но и напрямую побуждает вашего клиента покупать ? Правильно отредактированное описание Оголошення мови в HTML
... того, щоб подбати про контент і значення атрибутів для однакових елементів на різних мовах. основи Завжди використовуйте мовний атрибут елемента html. Він успадковується всіма іншими елементами, і тому для тексту в head елементі документа буде поставлено мову за замовчуванням. Зверніть увагу, що краще використовувати html елемент, ніж body, так як body елемент не включає в себе текст з head елемента. Якщо у вас є будь-якої контент Your City Kitty Руководство по выживанию: 16 советов и подсказок для кошек
... детали, которые кошки могут задушить, такие как пластиковый нос, глаза или тело под мышкой, после того, как это было разжевано вдребезги. Волосы вашей кошки великолепны, роскошны и удивительны - только не на штанах или диване. Держите свое место свободным (-er) пух с регулярной
Комментарии
Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер?Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер? Что ж, FURBY CONNECT World также обладает способностью позволить Furby - ждать его - покака! Правильно, после того, как Ферби будет жадно угощать день, он даст вам знать, когда он должен уйти. Тогда нет никакой информации о том, какие сюрпризы ждут вас (поверьте мне). Вы нервничаете, когда кошка исчезает из ваших глаз, и вы ждете окна, считая минуты до его возвращения?
Вы нервничаете, когда кошка исчезает из ваших глаз, и вы ждете окна, считая минуты до его возвращения? Вместо этого вы можете просто проверить, где сейчас находится четвероногий путешественник - достаточно современного ошейника GPS. Источник: У кого-нибудь из ваших соседей по квартире или соседей по дому тоже есть кошки?
У кого-нибудь из ваших соседей по квартире или соседей по дому тоже есть кошки? Если это так, то очень удобно объединяться и обмениваться информацией, чтобы вы могли кормить и помогать ухаживать за котятами друг друга, когда вас нет рядом. (Владельцы кошек тоже очень, очень крутые. Это неоспоримый факт, вам не нужно его искать.) Ни одному из вас не придется изо всех сил пытаться войти, поскольку вы уже живете в том же месте. (Городская жизнь так хороша.) Живущий в Лос-Анджелесе
Я знаю, что вы думаете, как этот Furby мог получить какой-нибудь кулер?
Вы нервничаете, когда кошка исчезает из ваших глаз, и вы ждете окна, считая минуты до его возвращения?
Вы нервничаете, когда кошка исчезает из ваших глаз, и вы ждете окна, считая минуты до его возвращения?
У кого-нибудь из ваших соседей по квартире или соседей по дому тоже есть кошки?